Pages 背景透過 1 プリ画像には、pages 背景透過の画像が1枚 あります。This website uses cookies to improve your experience while you navigate through the website Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the websiteオリジナル Pages 背景 画像 Pages背景画像変更方法 19年4月27日時点 教學 Pages背景顏色背景圖該如何設定 蘋果仁 你的科技媒體

Pages图表模板下载 Infographics Maker Templates For Mac Pages信息图表模板 V3 3 3中文激活版 未来mac下载
Pages 背景 画像
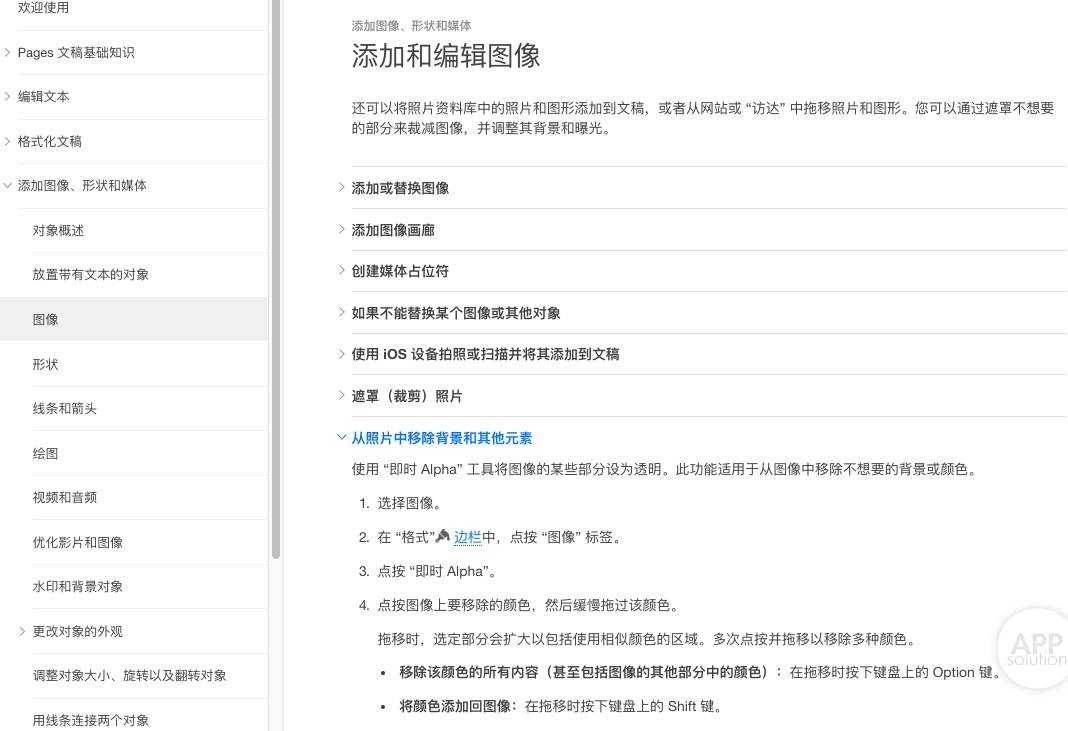
Pages 背景 画像-Backgroundimage プロパティで要素の背景画像を指定することができます。 値には url() の形で指定します。 textarea要素やform要素など様々な要素に指定することができます。Body要素に bgproperties=" fixed " を追加すると、文書の背景画像を固定することができます。 この属性は、background属性と組み合わせて使用します。 文書の背景に画像を使った場合、通常はウィンドウのスクロールに合わせて背景画像もスクロールしていきます。



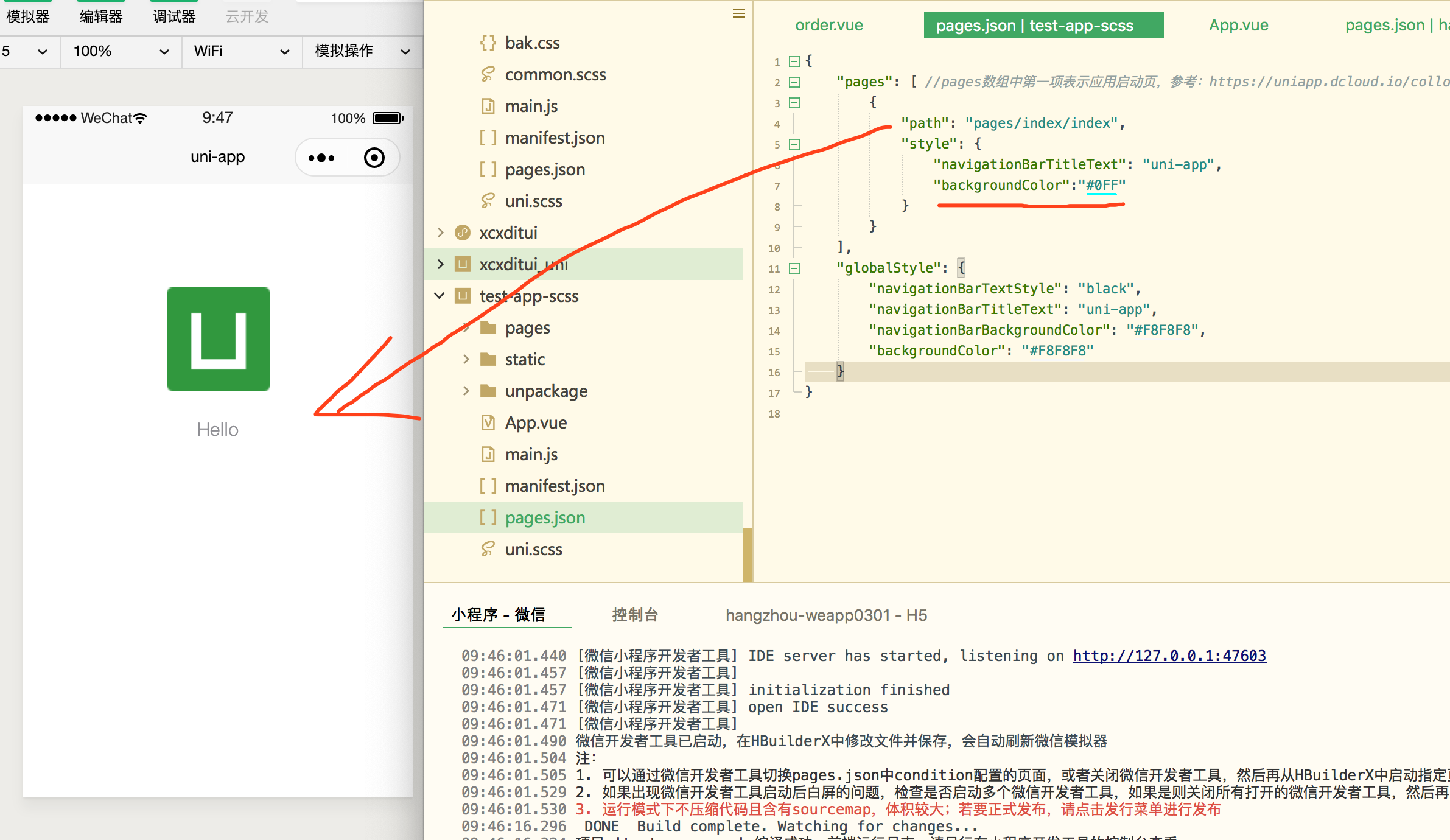
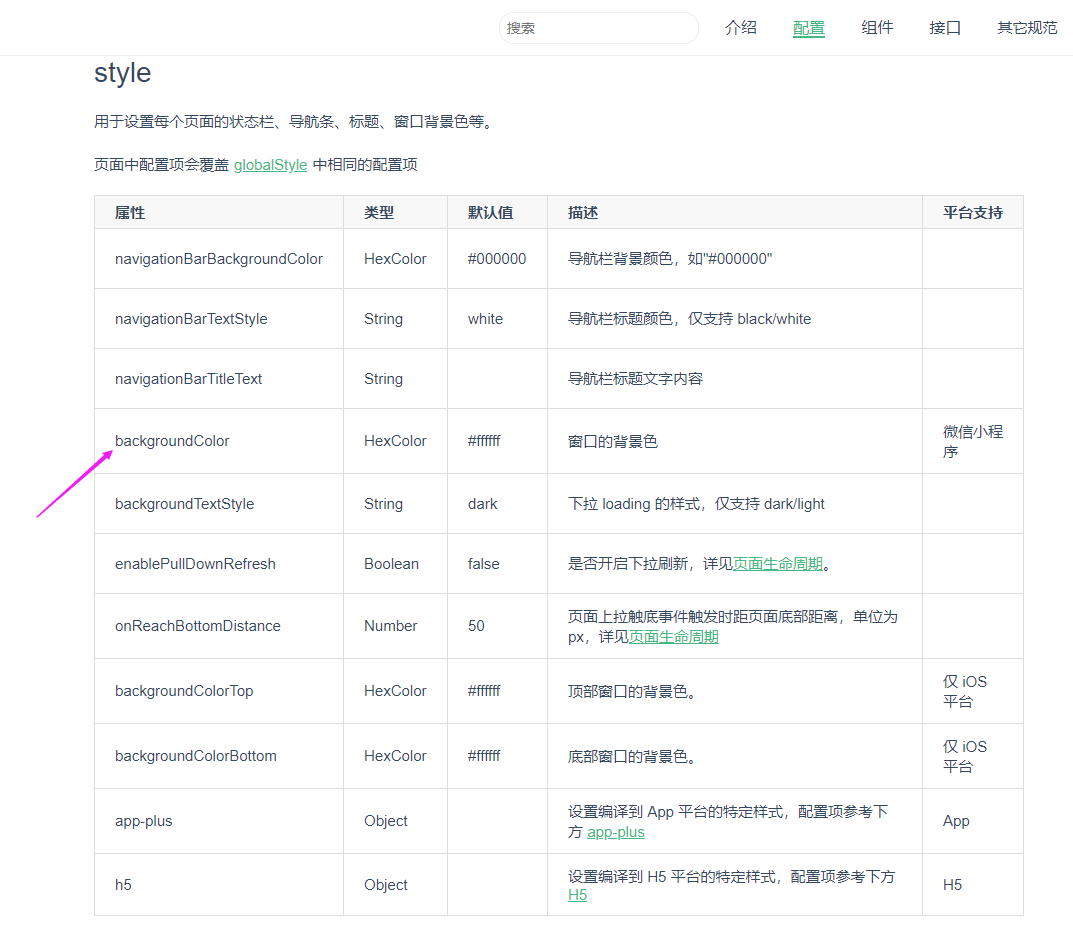
Body背景颜色可以修改吗 Dcloud问答
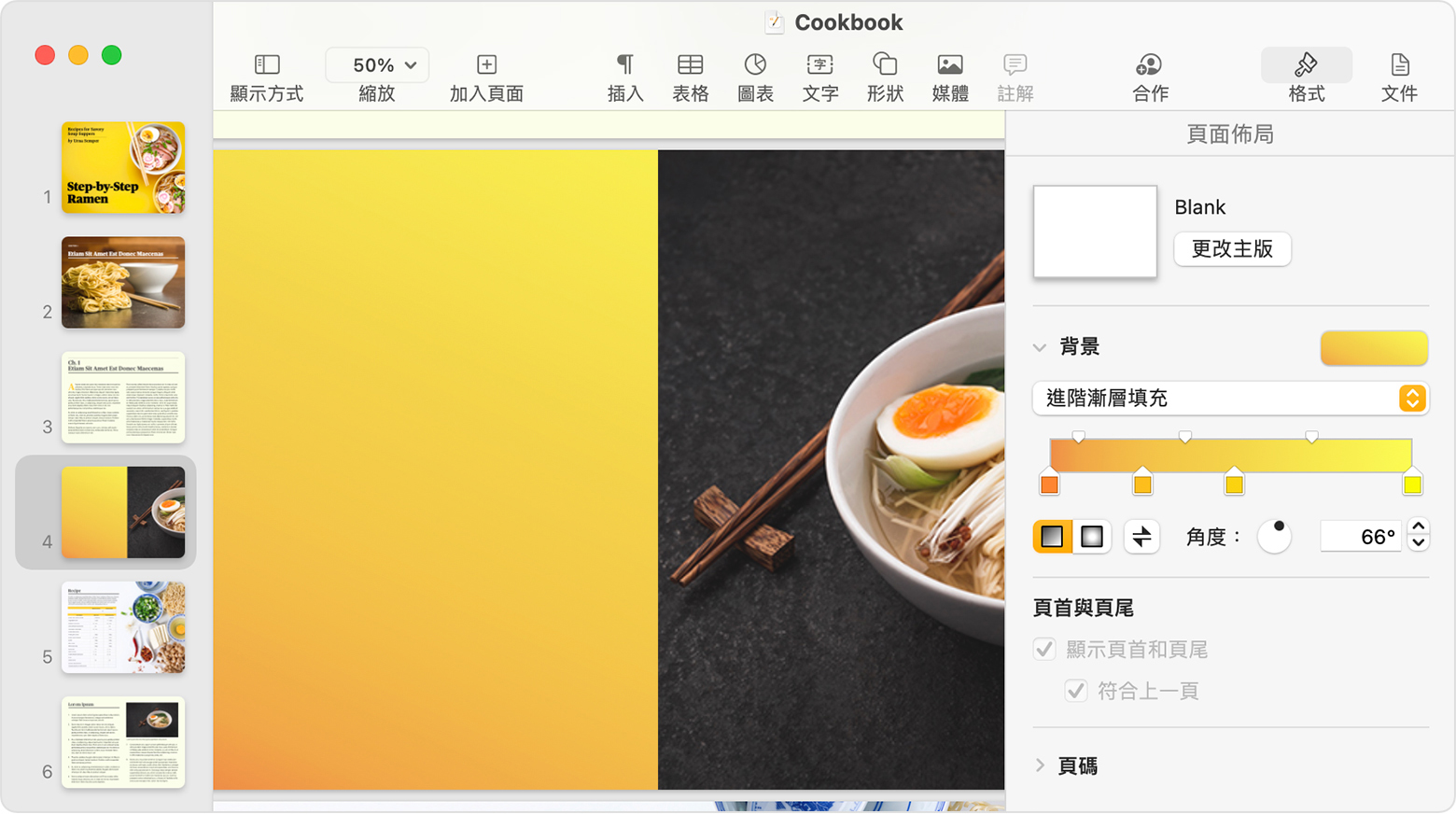
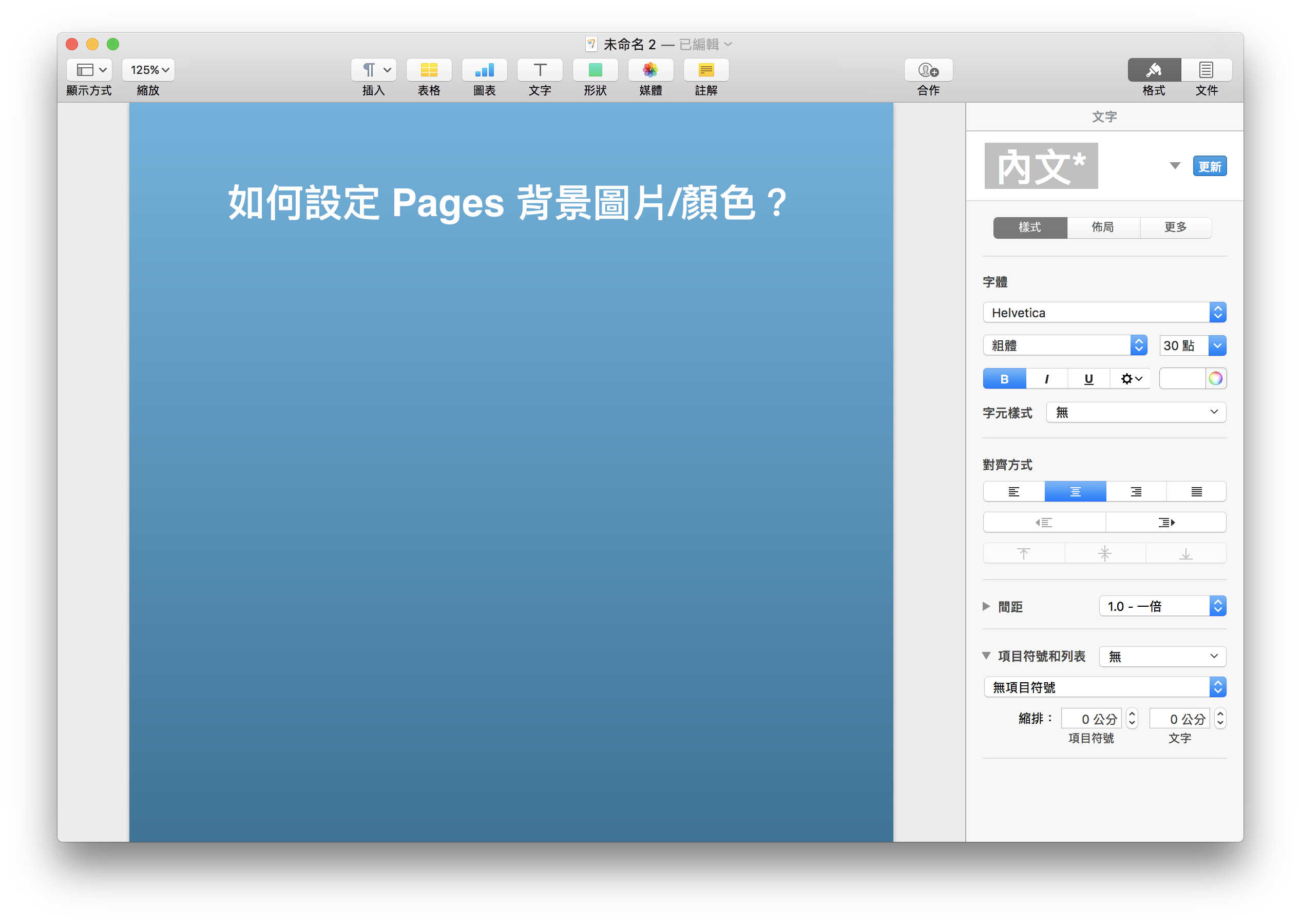
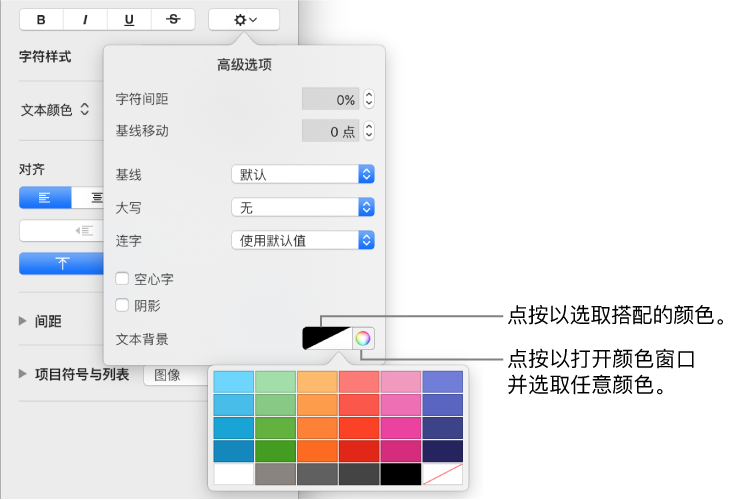
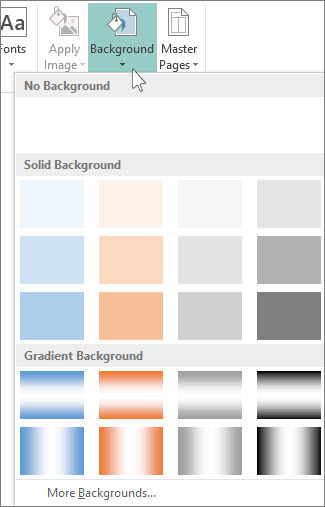
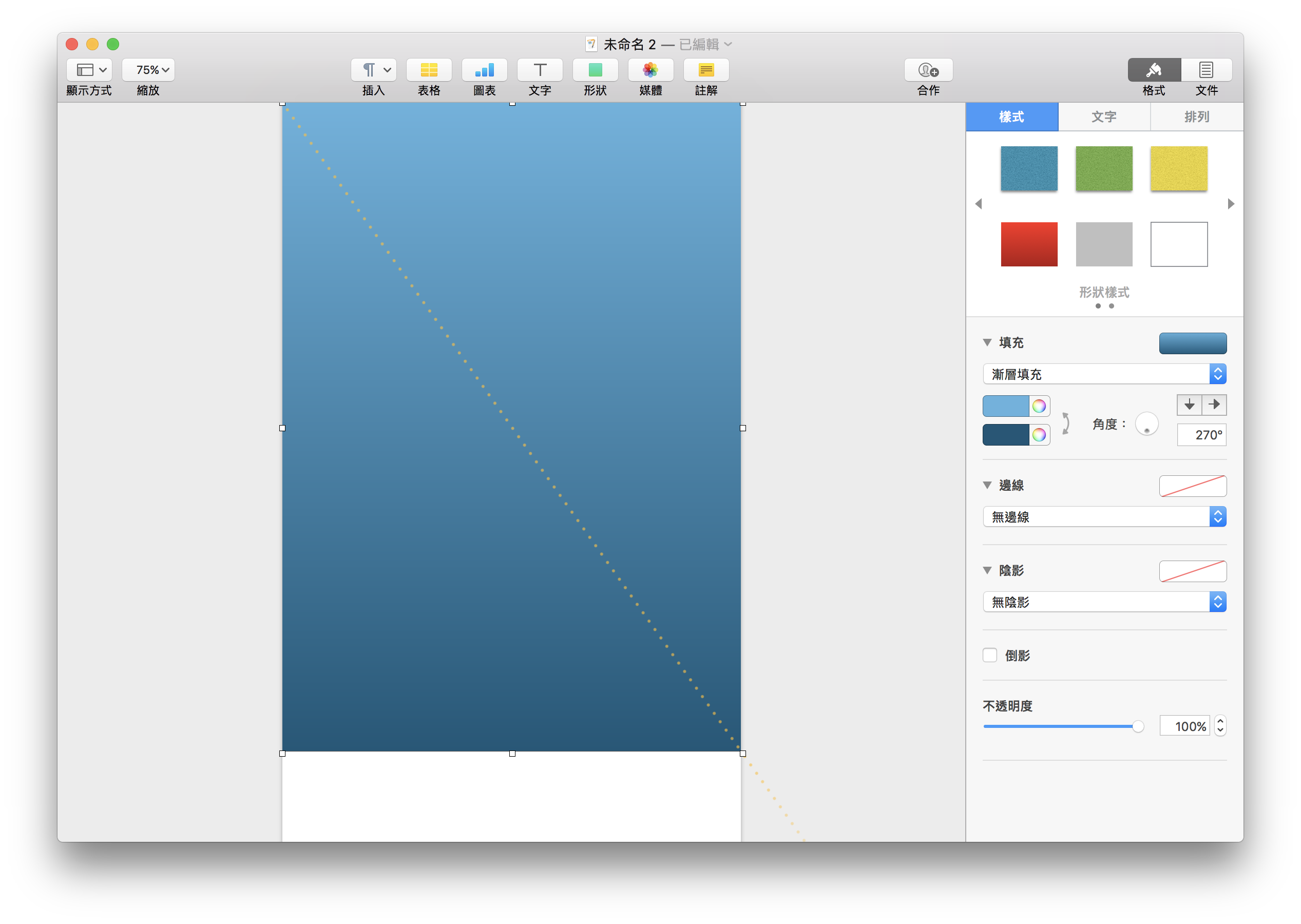
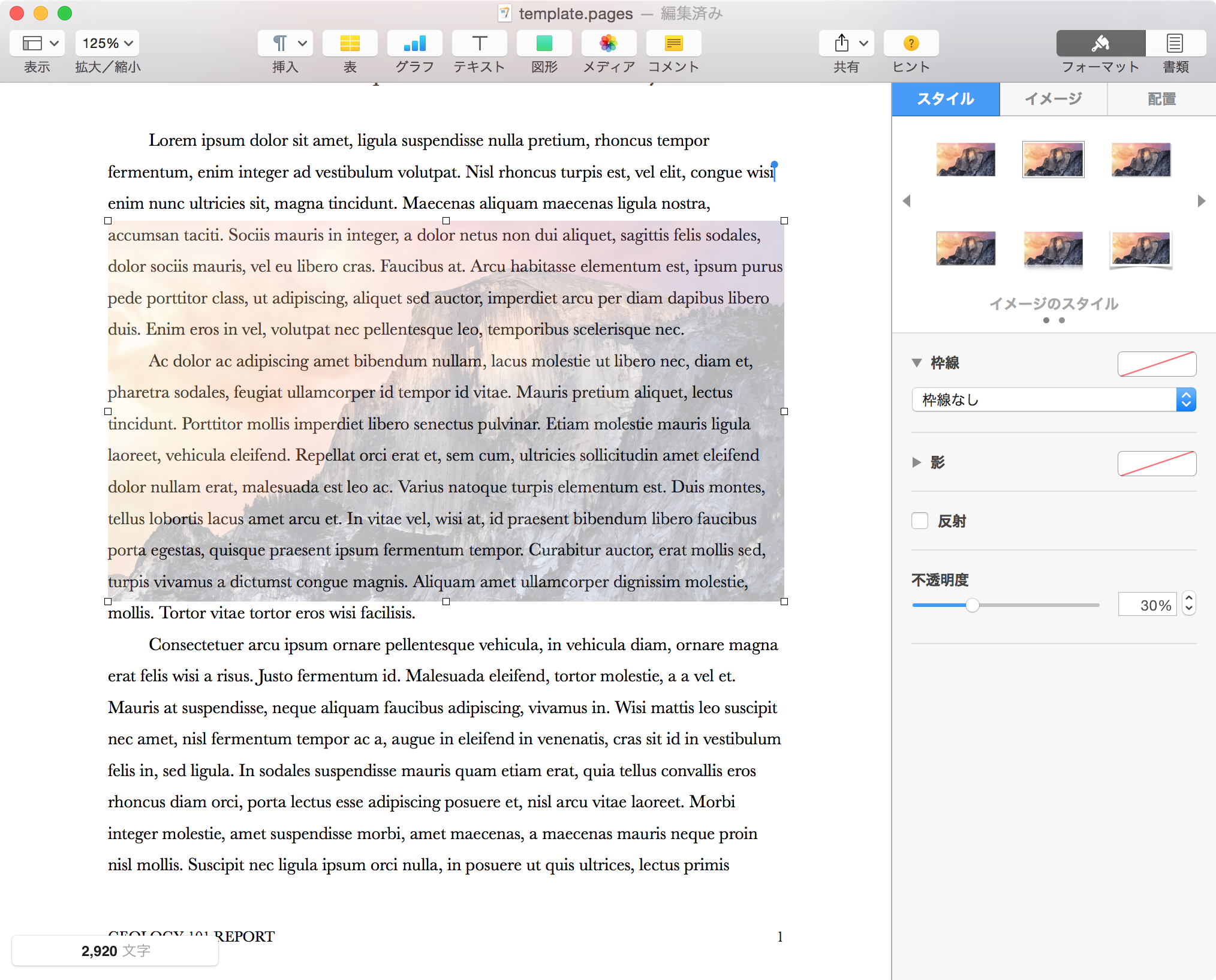
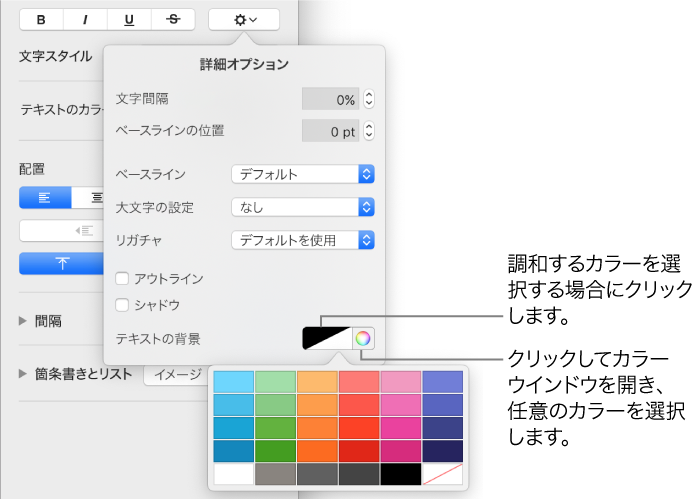
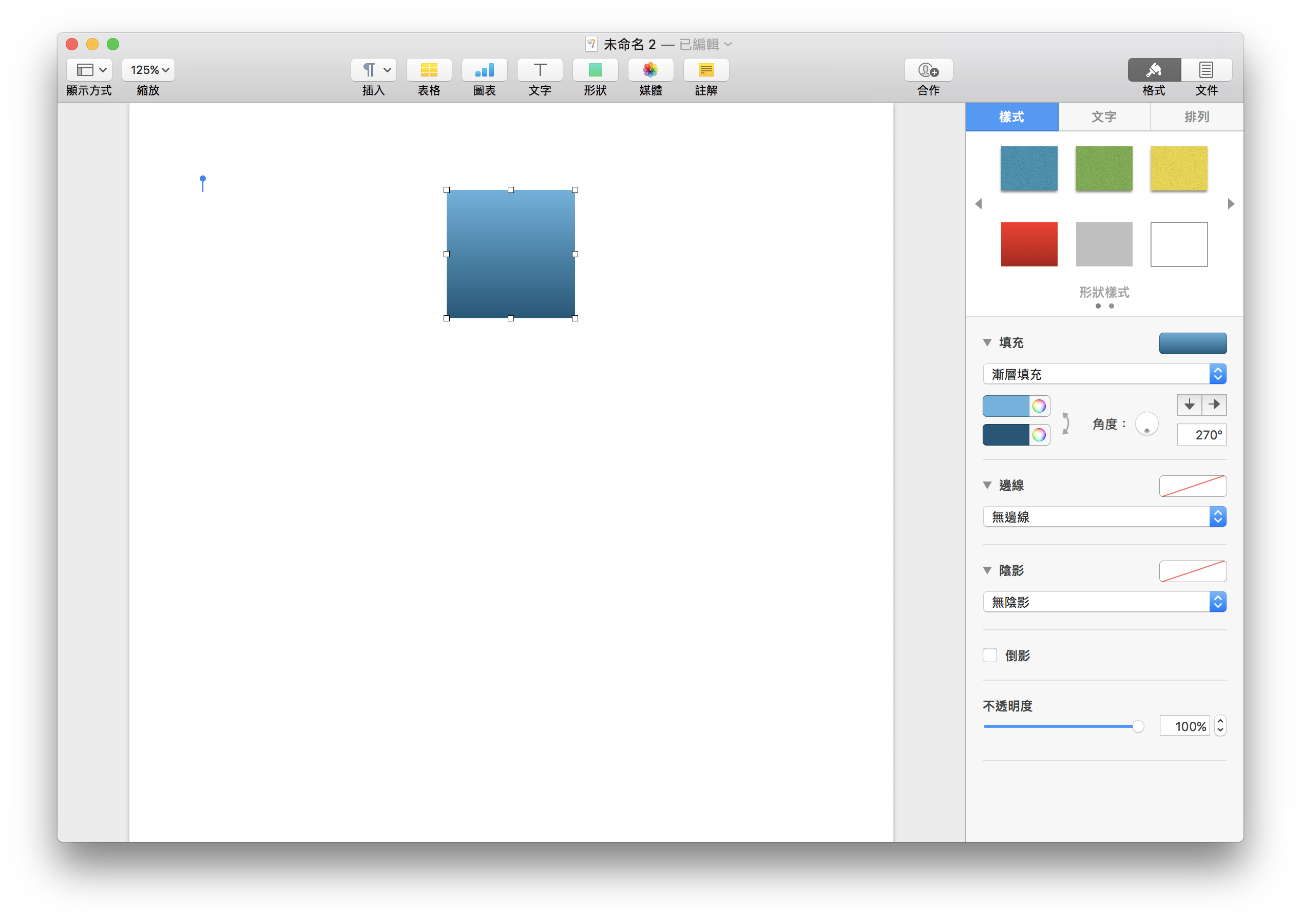
背景 443,803枚中 ⁄ 4ページ目 2108更新 プリ画像には、背景の画像が443,803枚 、関連したニュース記事が1,274記事 あります。 一緒に 背景 おしゃれ、 シンプル 背景、 背景 素材、 シンプル 白、 綺麗 も検索され人気の画像やニュース記事、小説がたくさんあります。Mac の Pages、Numbers、Keynote で、背景として色、グラデーション、画像を追加できます。 Pages 文書作成書類では、ページの背景を変更すると、同じセクション内のすべてのページの背景が変わります。画像の相対的な明るさを調整するには、「 透明度 」バーを右にスライドします。 プレゼンテーション内のすべてのスライドに背景画像を適用するには、「 すべてに適用 」を選択します。 それ以外の場合は、単に「 背景の書式設定 」ウィンドウ枠を閉じます。
要素の境界は背景画像よりも上、 backgroundcolor は背景画像より下に描画されます。画像がボックスとその境界に対し相対的にどう描画されるかは、 backgroundclip および backgroundorigin プロパティによって定義されます。背景を設定するには、画面右の背景画像セクションから設定します。 (注) 背景画像は接続先Salesforce組織内の静的リソースから画像ファイルを読み込みます。 背景画像を使用する際は予めSalesforce組織の静的リソースに画像をアップロードして下さい。画像 画像カテゴリー 背景・テクスチャ Multipurpose royaltyfree background images and textures Background images are the backbone of any effective design
このページの一面に背景画像を指定することを目指します 画像を配置 皆さんは、rails newしたアプリ内に画像を指定するとき、画像ファイルをどこに置いておけばいいか、悩んだことありませんか? 候補としては下の二つのパターンが考えられるかと思いPagesには、クリエイティブな作業をするための 完璧 な環境が一文字目から用意されてい ます。 必要なツールのすべてが適切な場所に配置されるので、デザインの選択も、 フォント や文字スタイルのカスタマイズも、 美しい グラフィックスの追加も簡単です。 。しかも書類を一緒に作ってこんにちは!ライターのシホです! みなさんはhtmlで背景に画像を挿入したいとき、 画像が繰り返されてしまう・・・。 一枚の画像を画面全体に表示するにはどうすればいいの? と、思うようにいかないときはありませんか? そこで今回は、htmlで背景に画像を挿入する方法を解説していき



Office模板透明素材 Elements Lab Templates For Mac 透明图标合集 V3 2 6破解版 未来mac下载


如何批量修改onenote 页面的背景色 68手游网
こんにちは!ライターのナナミです。 背景画像の設定、webサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない イメージ通りに背景画像を配置できない なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。画像が表示されない場合 背景画像の表示方法 を読んで再設定。 それでも、画像が表示されない場合は、 画像の保存場所やhtml,cssの記述間違いなどの単純ミスと考え、 再度見直したり別の画像を配置してみるのが手っ取り早い確認方法です。 注意:1Backgroundimage プロパティで要素の背景画像を指定することができます。 値には url() の形で指定します。 textarea要素やform要素など様々な要素に指定することができます。



Pages软件怎么把图片作为文档背景 百度经验


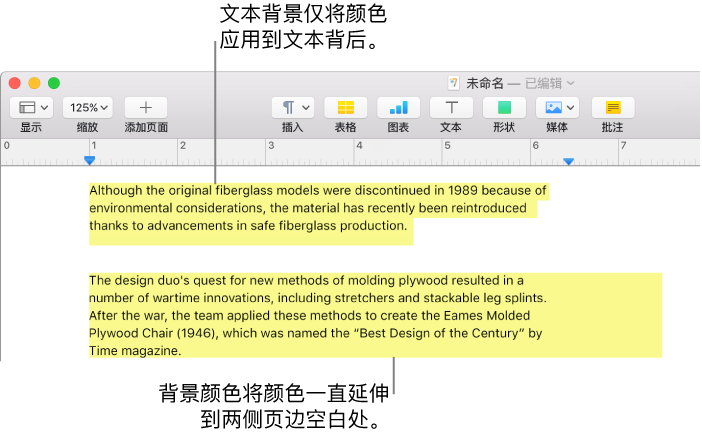
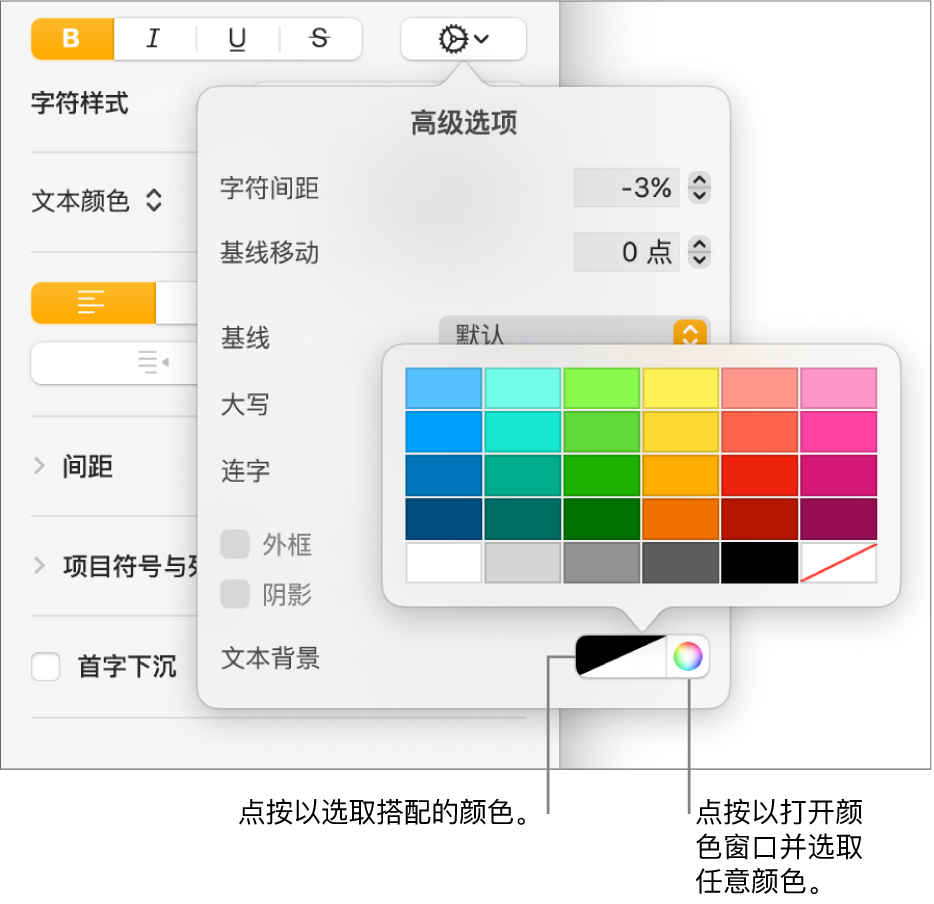
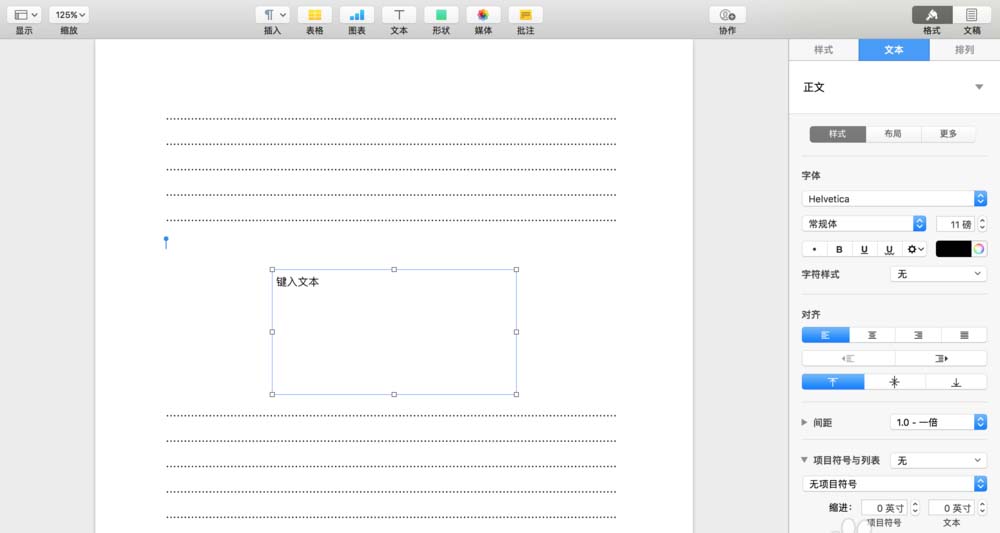
添加背景颜色和边框 Pages 帮助
I 背景画像 (壁紙) ファイルを使用している場合 ファイル名や保存場所などに問題がある場合があります。以下の点をご確認ください。 背景画像のファイル名に全角文字や記号、スペースが含まれているなどファイル名の付け方に問題がないかオリジナル Pages 背景 画像 Pages背景画像変更方法 19年4月27日時点 教學 Pages背景顏色背景圖該如何設定 蘋果仁 你的科技媒體背景画像として、ホームページ・ビルダーの背景素材集から "blue_p7bgif"、アドバルーンの画像 "10th_anniversarygif" ファイルを用意します。 html タグに背景スタイルを指定する ① スタイルエクスプレスから「編集」 を選択し 「スタイルの設定」 ダイアログ



更改pages Numbers 或keynote 文件的背景 Apple 支援



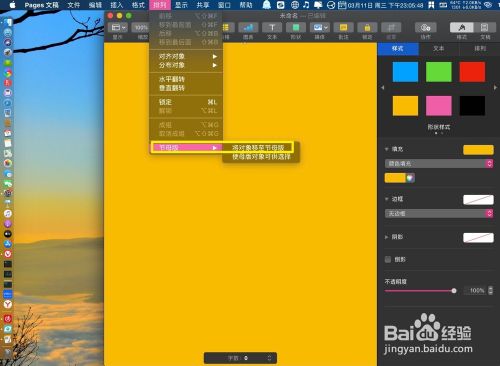
将对象移到背景 Pages
21 背景画像を縦横に繰り返す backgroundrepeatrepeat 「backgroundimage」プロパティを設定した時の初期値になりますが、「backgroundrepeat」プロパティの値に「repeat」を指定すると背景画像は縦横に繰り返し表示されます。 bgimghtmlBody要素に background="" を追加すると、文書の背景に画像を表示することができます。 この指定を行なう場合は、同時に背景色や文字色も指定しておくようにします。 (単体で使用すると、ユーザーの環境によっては文字が見づらくなってしまうため)画像処理による顔検出と顔認識 岩井儀雄†,勞世 ‡,山口修∗,平山高嗣†† † 大阪大学大学院基礎工学研究科 iwai@sysesosakauacjp ‡ オムロン株式会社 lao@arinclomroncojp ∗(株)東芝研究開発センター osamu1yamaguchi@toshibacojp



改变背景和文字颜色



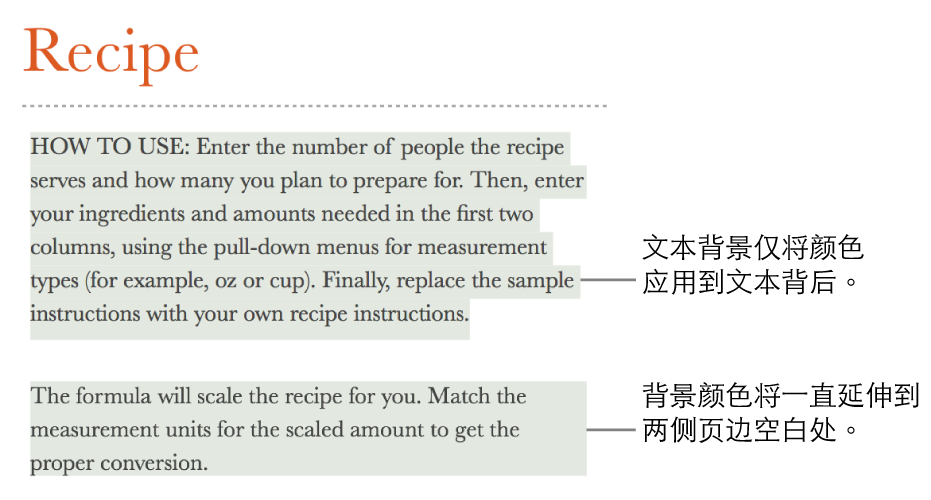
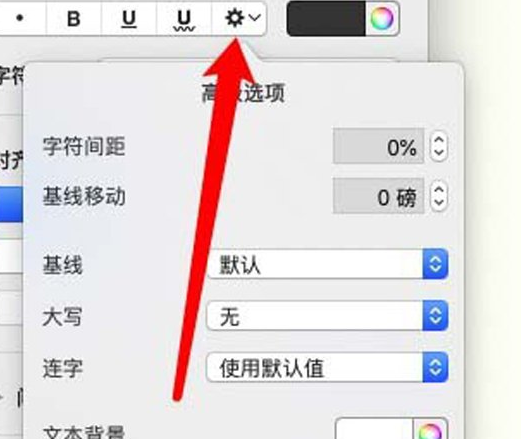
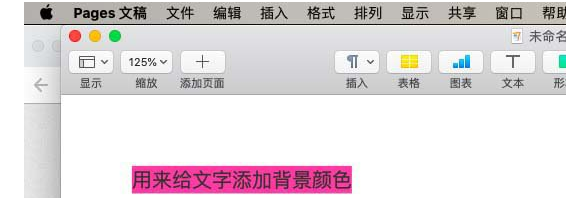
用于mac 的pages 在pages 文稿中给文本添加高亮显示效果
21 背景画像を縦横に繰り返す backgroundrepeatrepeat 「backgroundimage」プロパティを設定した時の初期値になりますが、「backgroundrepeat」プロパティの値に「repeat」を指定すると背景画像は縦横に繰り返し表示されます。 bgimghtml背景画像幅を表示 高さ 背景画像高さを表示 「画像をページサイズに合わせる」 ボタン < (1) ページプロパティ >の「ページ表示サイズ(px)」値を幅、高さに設定する。 位置座標 背景画像の配置位置を指定 X 背景画像の配置開始位置(横位置)を指定背景画像 細めのボーダー柄のテクスチャ(白×灰)(カラー) 背景画像 星柄(白×ブルー)(カラー) 背景画像 グリーンの葉っぱ柄4(カラー)


Pages書類の1ページ目の表の背景色を置換 Applescriptの穴



在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持
シートの背景を設定する Topへ 背景に写真や画像を配置することができます。ただし、この背景は印刷できません。画面で表示されるだけです。 ページレイアウトタブの背景をクリックします。 画像の挿入ダイアログが表示されます。今回CSS 珍百景 Advent Calendar 14にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。 例えば、ボタンを作成する時、CSSで背景画像を指定する時はたいていボタン全てをデザインする事がザラでしたが、スマホの横幅可変のボタンを作成する時は、できるだけ


Fireworks 9亲密接触 2 效率倍增 创新pages功能体验 软件学园 科技时代 新浪网



背景样式混乱了 背景都跑到body Pages Xxxx上去了 Issue 1157 Dcloudio Uni App Github



Resume Templates Design Mac破解版 Resume Templates Design For Mac Pages简历模板合集 Mac下载


Mactoday 麥客經 Pages排美宣很棒耶 不試試嗎



Pages 背景全体の色を変更 W



Instabuilder2 0 Landing Pages创建工具 5base Com



Login Pages 图片 库存照片和矢量图 Shutterstock



Pages背景画像変更方法 19年4月27日時点 Pages Background Change Youtube



Pages 背景全体の色を変更 W



Blue Pages 库存矢量图 图片和艺术矢量图 Shutterstock



如何在页面中更改文档背景颜色 月灯依旧



更改pages Numbers 或keynote 文件的背景 Apple 支援



Onenote 笔记插入背景基础教程 Office教程网



给单独page设置背景颜色在微信小程序中不生效 Dcloud问答



Coding Pages 静态网站升级腾讯云新版踩坑小记 Asurada S Zone Csdn博客 Coding Pages


如何快速更换苹果macos 应用图标 搜索



如何给小程序页面加载一张背景图片 简书



如何在页面中更改文档背景颜色 月灯依旧


Pages書類の1ページ目の表の背景色を置換 V4 Applescriptの穴



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧


第2章macos高效办公



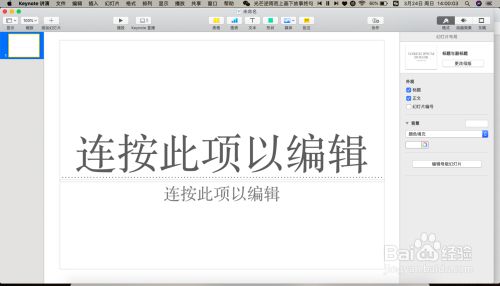
Pages如何设置背景色 巧妙利用文字背景色



Pages如何更改背景颜色 百度经验



出国留学背景提升 课外活动规划方案 背景提升项目 背景提升 背景提升 Va艺术留学官网



如何在mac的页面中突出显示21



Pages怎么更改幻灯片母版背景颜色 百度经验



苹果系统pages文件背景颜色怎么更改 系统5



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧



宽行宽笔记本纸页 卷页背景矢量图 Freeimages Com



詢問pages 3c板 Dcard



Pagesの使い方 第7回 文字色と背景色の変更方法 Youtube



教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



图 Aml Pages 文件管理软件 9 安装截图 背景图片 皮肤图片 Zol软件下载



Pages怎么给文件添加背景水印 其它相关 办公软件 脚本之家



用于mac 的pages 在pages 文稿中给文本添加高亮显示效果



Pages图表模板下载 Infographics Maker Templates For Mac Pages信息图表模板 V3 3 3中文激活版 未来mac下载



更改使用publisher 的背景色 Publisher



苹果系统pages文件背景颜色怎么更改 系统5



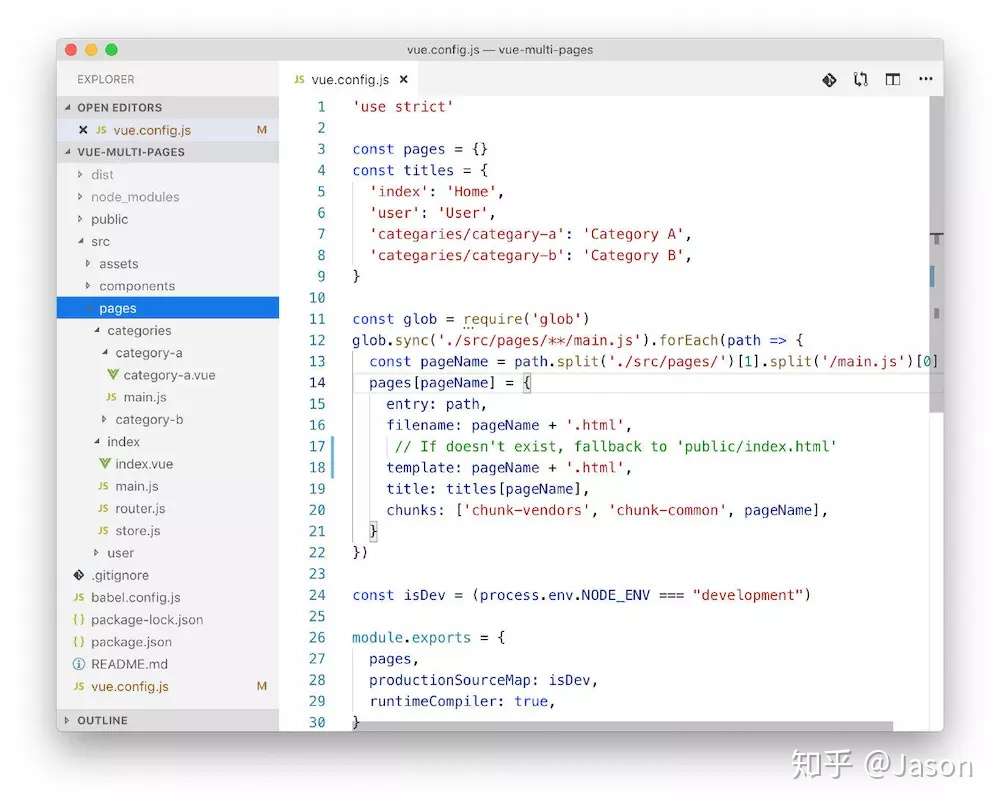
0226 开源了自己折腾的vue 多页面框架 知乎



Pages图表模板下载 Infographics Maker Templates For Mac Pages信息图表模板 V3 3 3中文激活版 未来mac下载



Pages如何更改背景颜色 百度经验



Pages Mac版 Pages For Mac Pages文字处理器 Macw视频素材库



请问为什么我的导航栏背景颜色不变化呢 实战问答



Uniapp Pages Json文件被指窗口背景颜色无效 Dcloud问答



Pages如何更改背景颜色 百度经验



Catalog Design Product Pages 库存插图 图片和矢量图 Shutterstock



教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



Macのpagesの背景画像を変更して目に優しくする方法 つづるん



Pages如何设置背景色 巧妙利用文字背景色


添加背景颜色和边框 Pages 帮助



从入门到精通 32 本apple 官方教程带你玩转苹果设备 爱范儿



关于设置pages的背景色 Dcloud问答



軟體 Pages章節標籤 看板mac Ptt數位生活區



Pages怎么分层pages分层教程 太平洋电脑网



在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持


页面背景色无法设置 微信开放社区



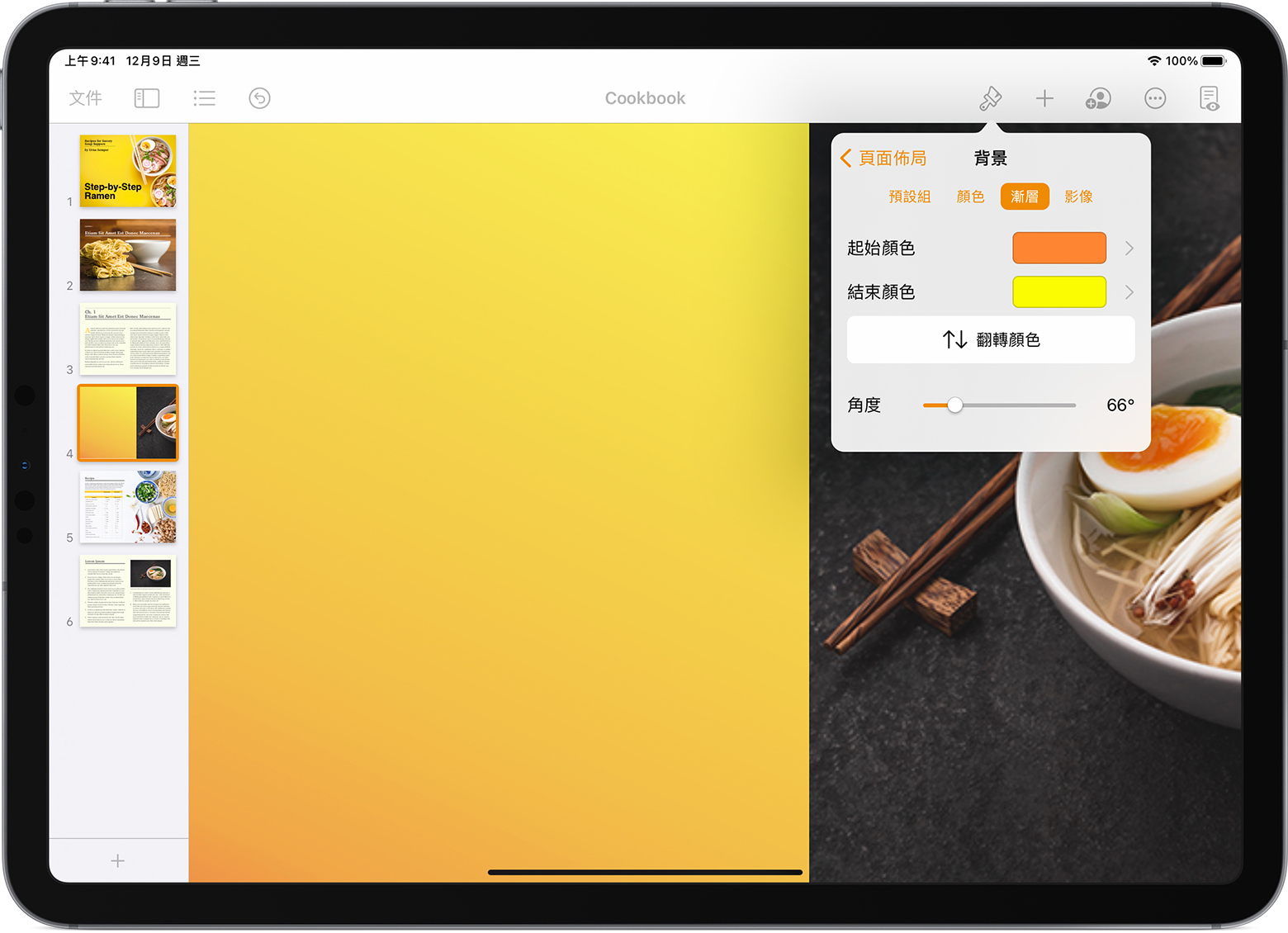
Ipad版pagesで背景を変更する方法 Youtube



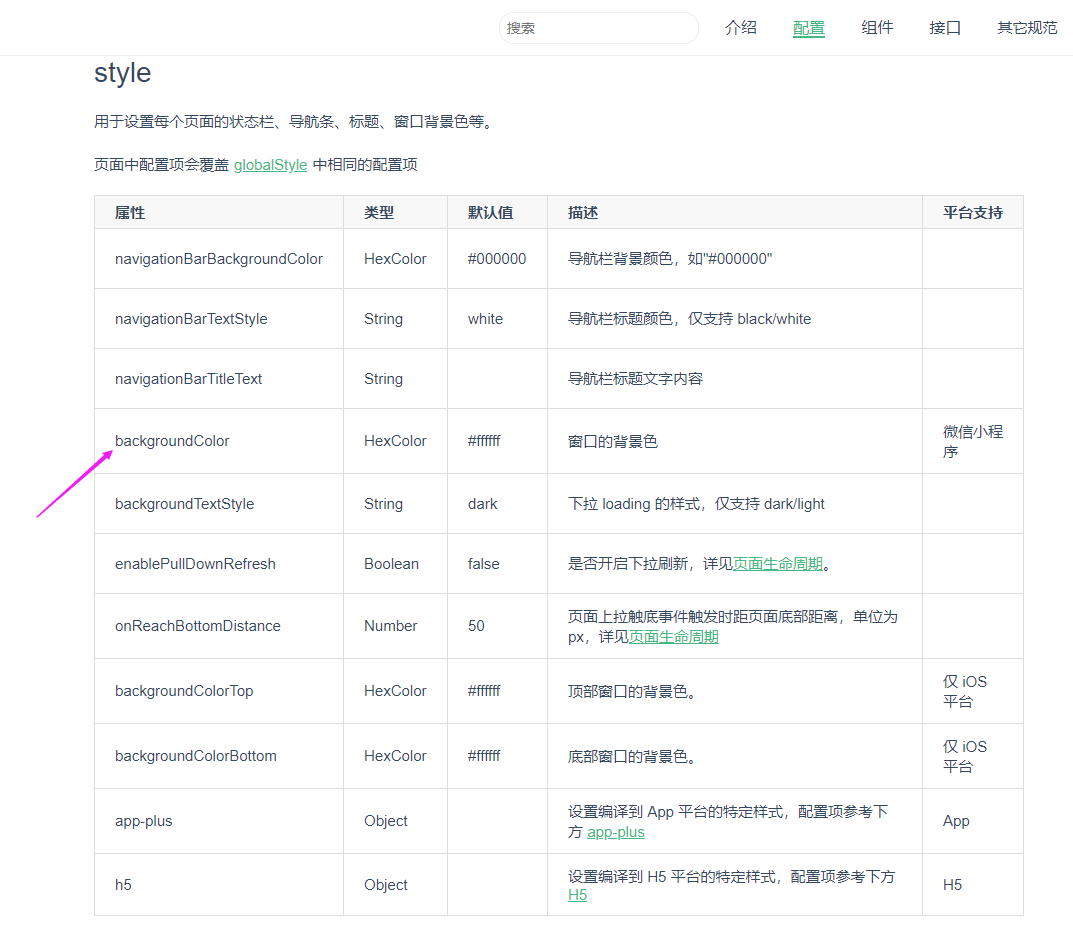
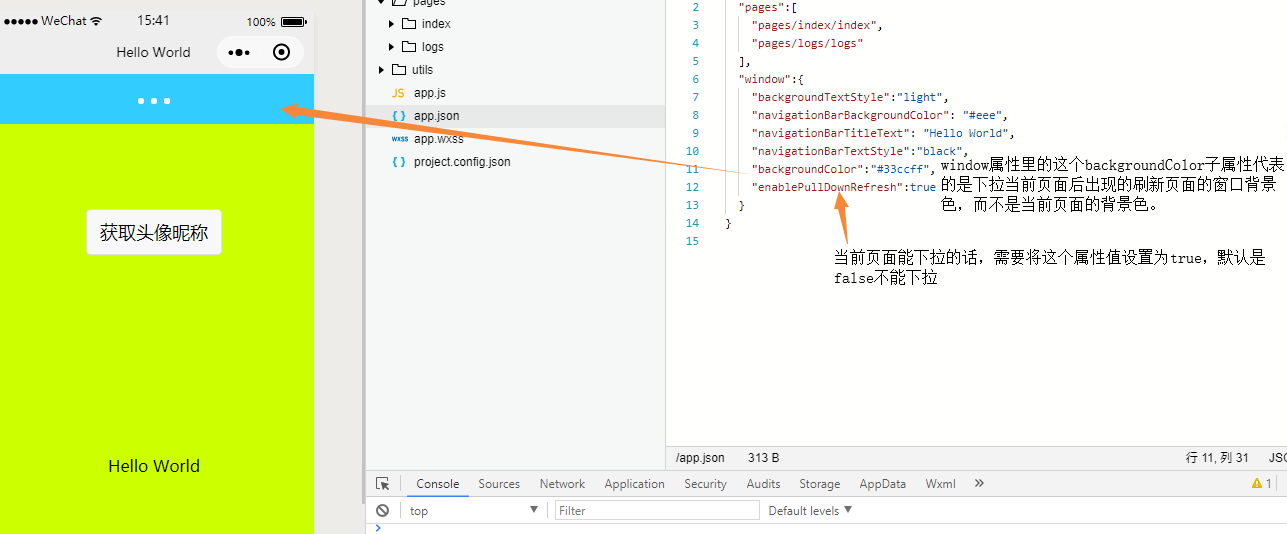
微信小程序全局配置文件app Json中window Backgroundcolor 不生效 Builder Taoge的博客 Csdn博客



人生 Pages 背景画像


Pages書類の1ページ目の表の背景色を置換 V4 Applescriptの穴



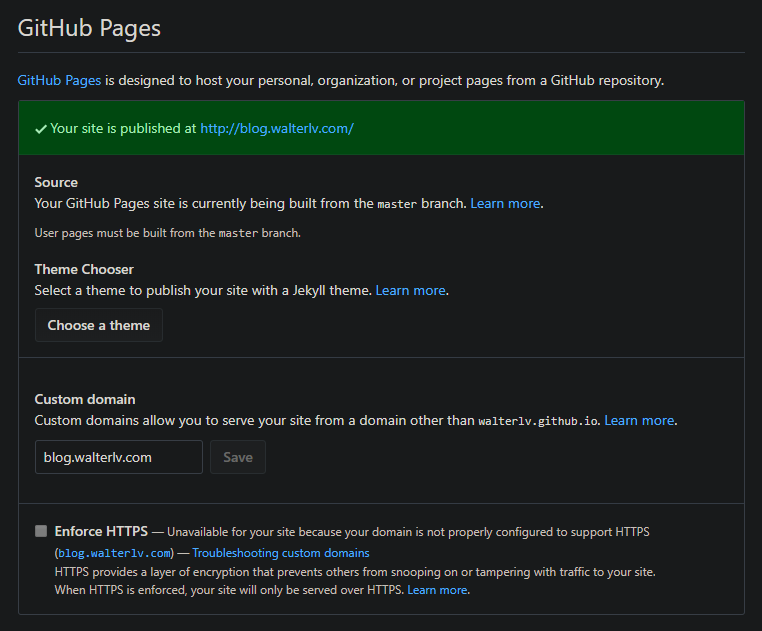
如何给github Pages 配置多个域名 Walterlv



Pages文件怎么转换成word



如何在页面中更改文档背景颜色 月灯依旧



Pages怎么给文件添加背景水印 其它相关 办公软件 脚本之家



Pages文件背景颜色怎么更换 文件背景颜色更换方法 太平洋电脑网



Pages怎么给文件添加背景水印 其它相关 办公软件 脚本之家



Fymuwhnvuqstgm



使用母版对象 重复的背景图像 Pages


Pages書類の1ページ目の表の背景色を置換 Applescriptの穴



Macのためのpages Pages書類内のテキストにハイライト効果を追加する



Pages 背景画像 みんなに人気の公開画像



Pages图表模板下载 Infographics Maker Templates Mac Pages信息图表模板 V3 3 3中文激活版 Mac天空



Pages 讓人資點開就心動的履歷自製術 照片與個資怎設計 我曾在收到一則詢問 在mac By 林子威 Alex Lin Letsoffice Archive Medium



196 Pages For You Prince Series Notebooks 4 Types Notebook Set Jo Giftsmilee



Pages文稿转图片 第1页 一起扣扣网



Pages怎么设置段落背景颜色 百度经验


将对象放在背景中 Pages 帮助



Pages文稿转图片 第1页 一起扣扣网



苹果系统pages文件背景颜色怎么更改 系统5



页面操作 Axure Rp 指南 极客学院wiki



Body背景颜色可以修改吗 Dcloud问答



Three Folding Pages For Financial Enterprises Template Image Picture Free Download Lovepik Com



在github Pages上部署简历 曹杰乐的博客 Jlcao Blog



Resume Templates Design For Mac Pages简历模板合集 V3 0汉化版 Resume Design Template Template Design Resume Templates



Pages 如何更改文档背景颜色 知乎



Tab组件使用nav Class设置背景 Tab Item数量多的时候滑动背景色消失 Issue 3576 Youzan Vant Weapp Github



Zrweh3nqmuydpm


Pages怎么添加删除段落背景颜色操作方法介绍 当下软件园



在紫色背景上打开空白页的书库存图片 图片包括有在紫色背景上打开空白页的书



古色古香的页面背景照片素材 Freeimages Com


